Bienvenue dans notre guide complet sur l’optimisation des images pour le web, rédigé par votre agence web Deux Rien. Dans cet article, nous allons vous présenter des techniques détaillées pour optimiser vos images et améliorer les performances de votre site internet.
Choisir le bon format d’image
Le choix du format de l’image est crucial pour garantir une bonne qualité tout en minimisant la taille du fichier. Les formats les plus courants pour le web sont JPEG, PNG et WebP :
- JPEG : Idéal pour les photos et les images avec beaucoup de couleurs. Il offre un bon rapport qualité/taille de fichier grâce à une compression avec perte.
- PNG : Parfait pour les images nécessitant une transparence ou des détails fins, comme les logos. Il utilise une compression sans perte.
- WebP : Un format moderne qui offre une meilleure compression que JPEG et PNG, tout en conservant une qualité d’image élevée. Il est supporté par la plupart des navigateurs récents.
Redimensionner les images
Une des erreurs courantes est de télécharger des images de grande taille puis de les redimensionner à l’aide de CSS ou HTML. Cela consomme inutilement de la bande passante et ralentit le chargement de la page. Utilisez des outils comme Photoshop, GIMP ou des services en ligne pour redimensionner vos images à la taille exacte nécessaire pour votre site.
Compresser les images
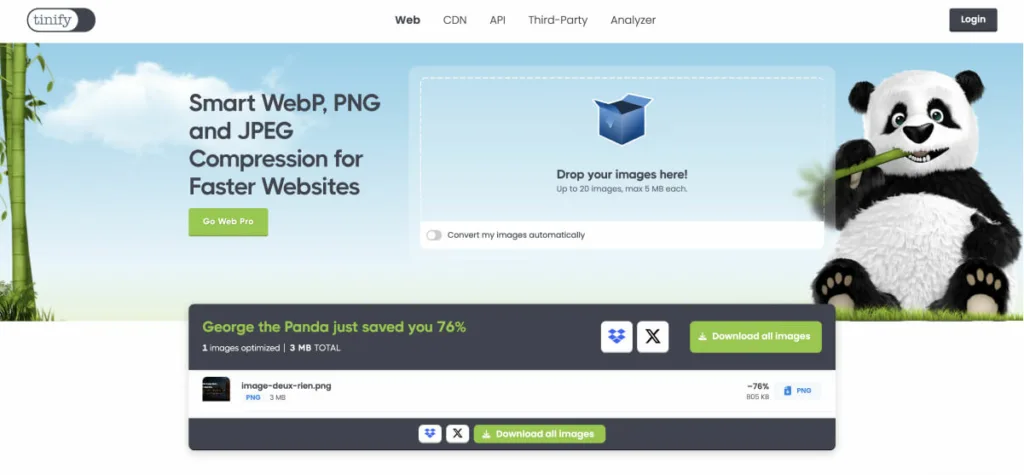
La compression des images réduit leur taille sans compromettre significativement la qualité. Il est généralement impossible de distinguer à l’œil nu la différence entre l’image d’origine et l’image qui a été optimisé. Pour ce faire, il existe des outils en ligne comme TinyPNG, OptimZilla et ILoveIMG (et bien d’autres) qui peuvent automatiser l’optimisation des images. Ils permettent de compresser et redimensionner les images, tout en conservant une qualité optimale.
L’Agence Deux Rien utilise et conseille TinyPNG à tous ses clients pour sa simplicité d’utilisation ainsi que pour ses résultats très convaincants qui permettent en moyenne de réduire la taille d’une image de 70 à 90%.

Utiliser des images vectorielles (SVG) si possible
Les images SVG (Scalable Vector Graphics) sont un excellent choix pour de nombreux éléments graphiques de votre site web, notamment les logos, les icônes et les illustrations. Contrairement aux images bitmap telles que JPEG ou PNG, les images SVG sont basées sur des vecteurs, ce qui signifie qu’elles sont composées de formes géométriques telles que des lignes, des courbes et des polygones. Cette caractéristique leur permet d’être évolutives à l’infini sans aucune perte de qualité, ce qui est idéal pour les designs réactifs qui doivent s’adapter à différentes tailles d’écran et résolutions. De plus, elles ont souvent des tailles de fichier très réduites par rapport aux images bitmap.

Bonus à mettre en place sur votre site
Utiliser des formats d’image adaptés aux mobiles
Avec l’augmentation de l’utilisation des mobiles, il est essentiel de servir des images optimisées pour les écrans de petite taille. Utilisez des attributs HTML comme srcset et sizes pour fournir différentes versions d’une image en fonction de la résolution de l’écran de l’utilisateur.
Implémenter le lazy loading
Le lazy loading charge les images uniquement lorsqu’elles deviennent visibles dans la fenêtre du navigateur. Cela réduit le temps de chargement initial de la page et économise de la bande passante. Utilisez des bibliothèques JavaScript comme lazysizes ou l’attribut HTML loading="lazy" pour implémenter cette technique.
Mettre en cache les images
La mise en cache des images permet de réduire les temps de chargement pour les visiteurs récurrents de votre site. Configurez des en-têtes HTTP appropriés pour indiquer aux navigateurs de stocker les images localement pour une certaine période.
Tirer parti des CDNs (Content Delivery Networks)
Les CDNs stockent des copies de vos images sur des serveurs répartis dans le monde entier, ce qui permet de servir les images plus rapidement aux utilisateurs en fonction de leur localisation géographique. Cloudflare, Akamai et Amazon CloudFront sont quelques exemples de CDNs populaires. Retrouvez notre article qui parle de l’éco-conception et comment utiliser un CDN pour optimiser votre site internet.
Vous souhaitez découvrir d’autres conseils sur l’optimisation web, retrouvez notre guide sur l’amélioration de la vitesse d’un site internet
L’optimisation des images est essentielle pour améliorer la vitesse de chargement de votre site internet, offrir une meilleure expérience utilisateur et améliorer votre référencement. En suivant ces étapes, vous pouvez vous assurer que vos images sont parfaitement optimisées pour le web. Pour plus de conseils et d’assistance, n’hésitez pas à contacter notre agence web.